Digital Signs Layout Options for Student Access & Success Screens
Student Access & Success departments with digital signs must use one of the following layouts with their screen to ensure cohesiveness and the ability for Student Communications to create graphics for you. ScreenCloud makes it easy to switch up your layouts for your screen. They provide prebuilt zones, or you have the ability to customize your own zones as well. We use landscape mode, landscape mode with the app, portrait mode, and portrait mode with the app. Work with Student Communications to get your template set up.
Choose Your Orientation
Choose the orientation that best matches your digital screen (landscape or portrait).

Landscape Option
Full Screen
-
Graphic Size: 1920px by 1080px

Portrait Option
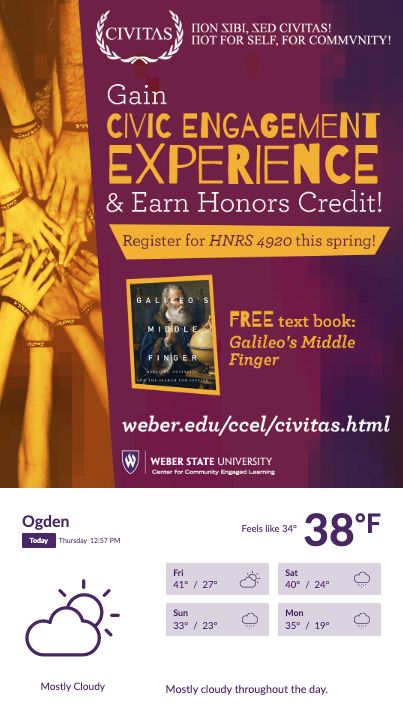
Graphic with Bottom App or second sign
- Graphic Size: 1080px by 1306px

App Options
ScreenCloud has an App Store that lists available apps for you to choose from depending on your content needs. Examples that have been used: Building Directory, Noticeboard, Weather, Social Media, and more.
Questions? Contact Dani McKean daniellemckean@weber.edu
