SVG Inline Demo
Inline SVG leverages the browser's native vector graphic engine to render shapes, paths and fills. The browser reads xml markup instructions inserted directly into the html for the page.
SVG file sizes for simple shapes are extremely small (<1KB) but render perfectly. Code examples are provided below to give a sense of what is happening under the hood.
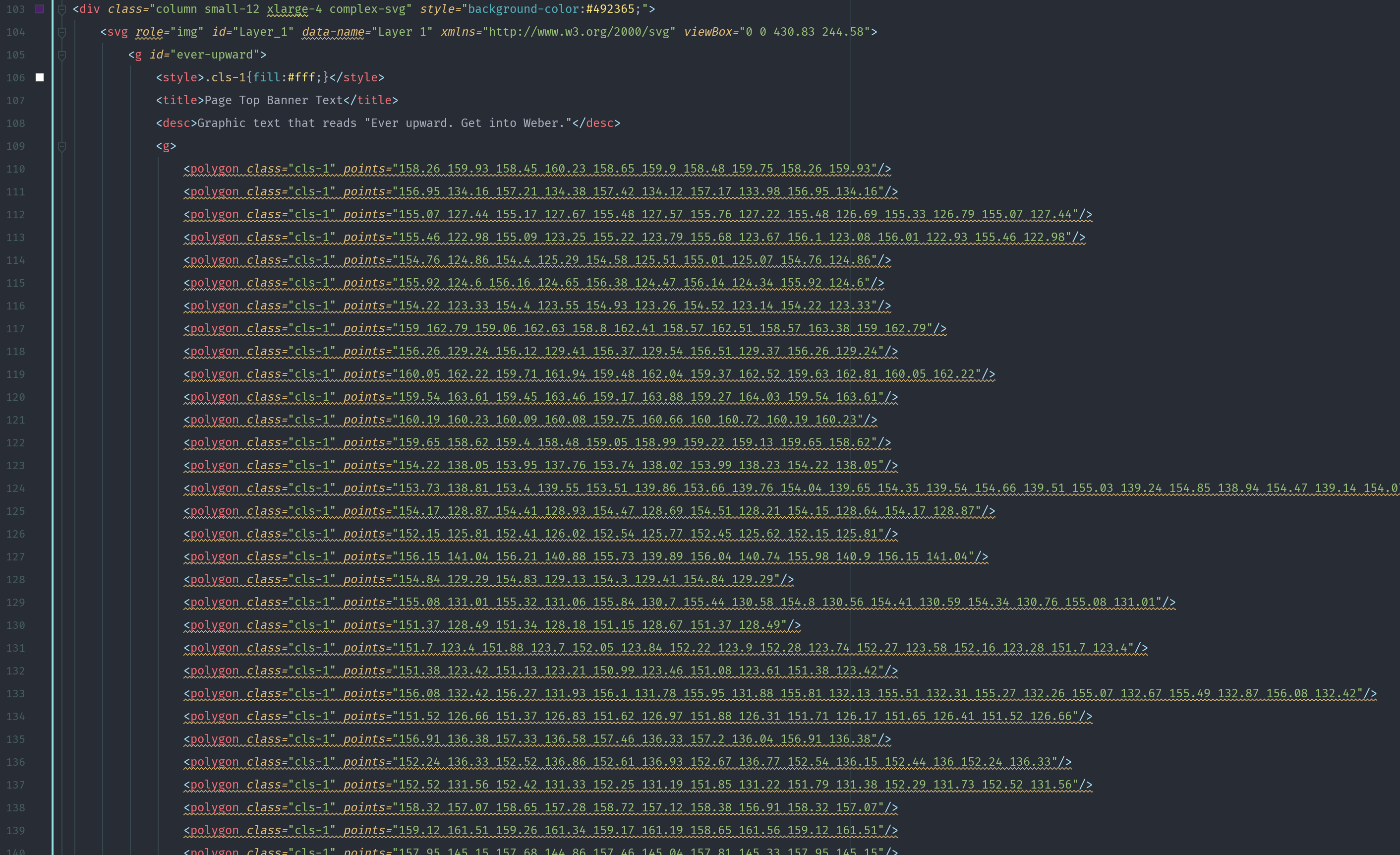
Example 1
Complex graphics with separate paths that can not be merged.

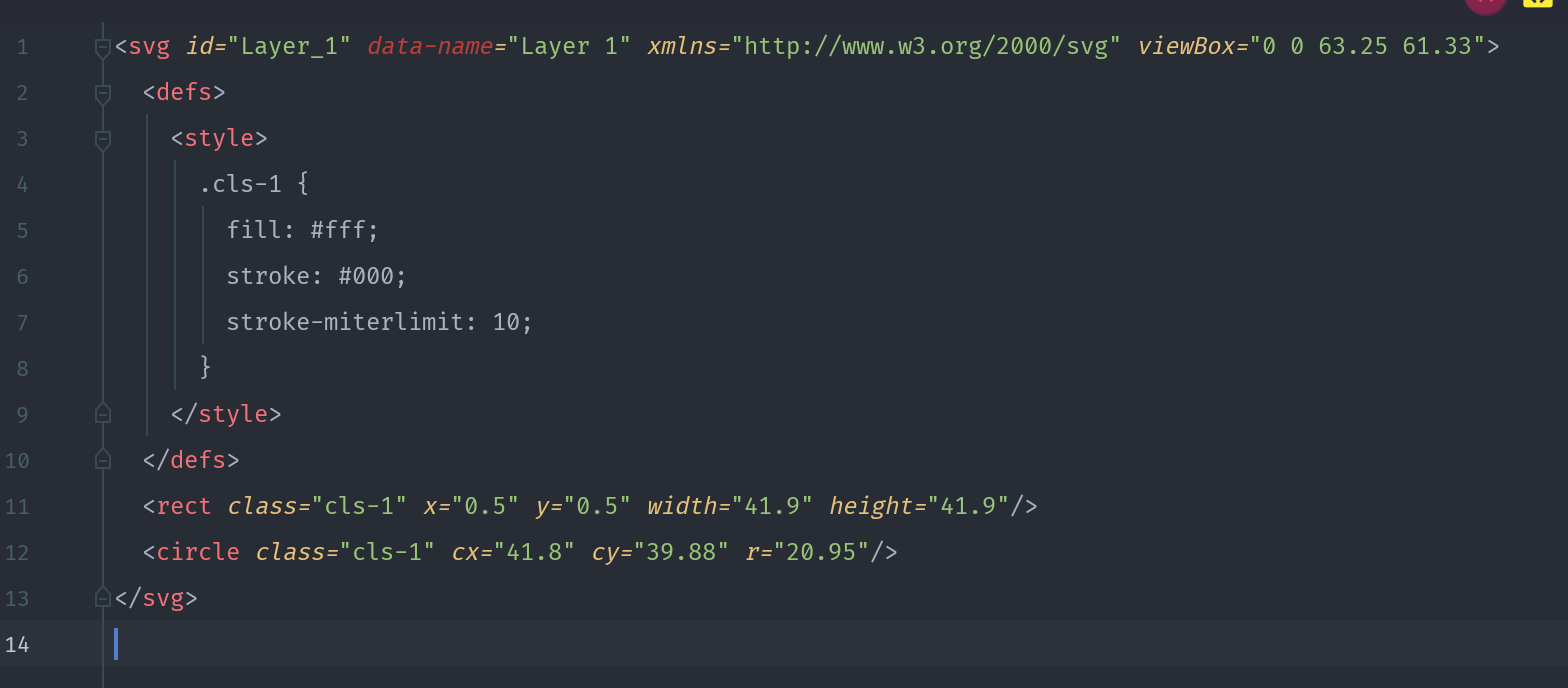
Example 2
Shape layers with touching paths that were NOT merged in Illustrator. Browser draws two separate shapes.

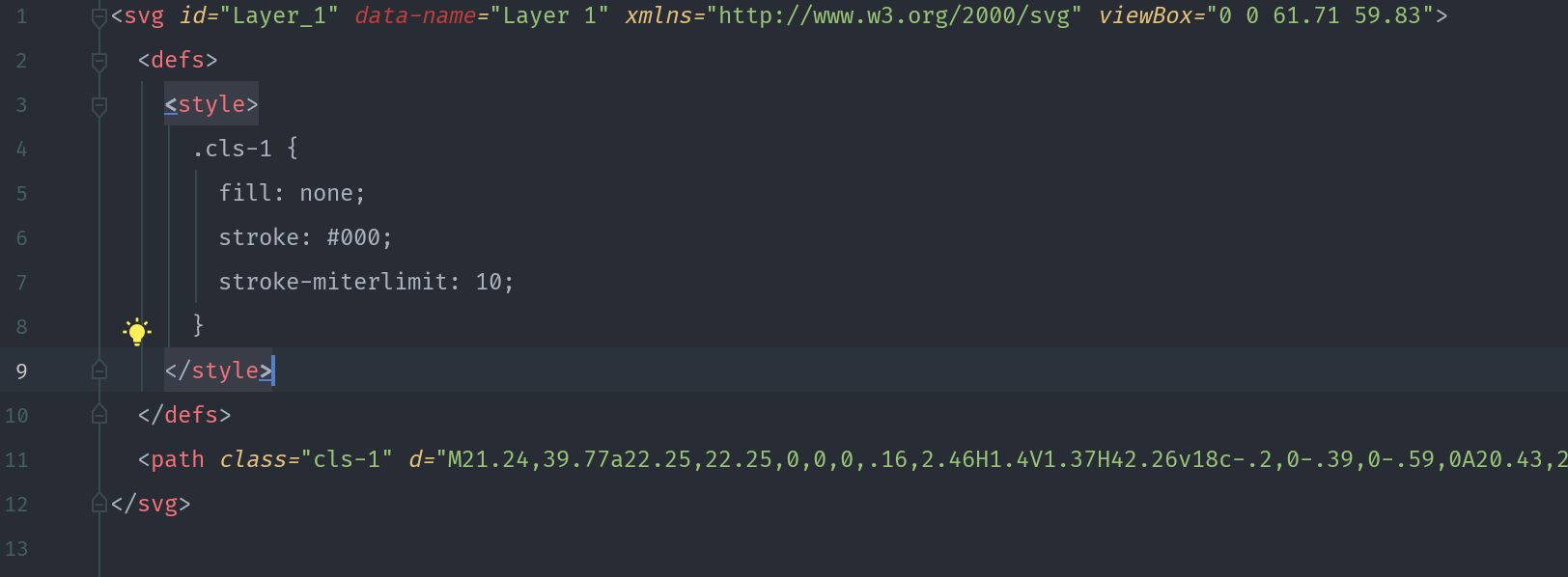
Example 3
Shape layers WERE "merged" (Pathfinder > Trim > Make Compound) in Illustrator. Browser draws one continuous path.

Example 4
Highly complex graphic font. Uses a lot more code but overall file size is still smaller than the PNG version.